Photo by Roman Synkevych on Unsplash
Building a Personal Website with GitHub Pages
The easiest way to quickly build, host, and maintain a website for free.
Why use GitHub Pages
GitHub Pages is an easy to use tool built right into GitHub. The tool is entirely free and it can be used to create individual, organization, or project websites. The only prerequisite needed to create a GitHub Pages site is a GitHub account. Once you have a GitHub account you can have a website live on the internet within minutes.
Getting Started
- Create a new GitHub repository. Name the new repository with the form
[user].github.iowhere[user]is your GitHub username. Make sure the repository visibility is set to Public. - Navigate to the newly created repository.
- In the new repository create either an
index.htmlorindex.mdfile. The index file will be homepage for the site. For the greatest control over the site use HTML. HTML can be combined with CSS and JavaScript to create fully responsive, attractive websites. MD or Markdown is a basic text editing language that can be combined with Jekyll to create styling. It is somewhat more friendly and faster to build with than HTML but offers less customization. - After creating an index file, open the Settings tab in the top bar. Then under Settings open the Pages tab from in the left sidebar.
- Choose a branch to be the source branch. The source branch should be where you created the index file.
- Once the source branch its selected, GitHub will automatically start building your site and after just a few minutes GitHub will notify you that your site is published at the URL
[user].github.io. - The index file will always be the homepage, but more pages can be added to the website by creating additional files in the source branch. Each file will be accessible at the URL containing its name. If you created a new file call
second-page.html, that page would be visible at the URL[user].github.io/second-page.html. - Additional steps to customize your new site can be found in the documentation.
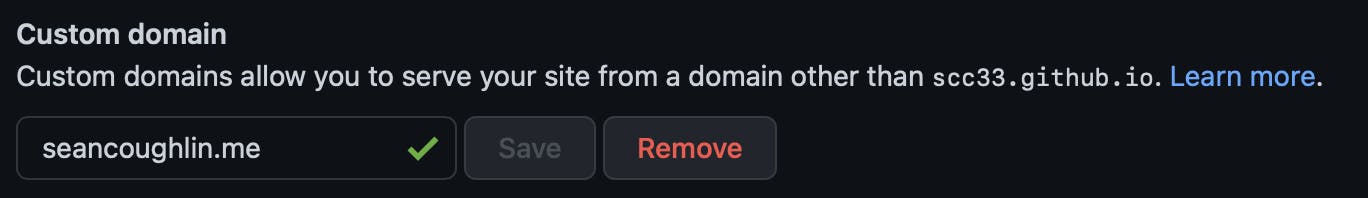
Custom Domains
A domain name is used to identify and access a website. For example, google.com or seancoughlin.me are domain names. By default the created website will be hosted at the domain [user].github.io. However, GitHub Pages comes with support for custom domain names.

A custom domain name is helpful for branding and search engine rankings. Domain names can be purchased through domain name registrars such as GoDaddy or NameCheap.
Conclusion
GitHub Pages is a great option for quickly creating and hosting a personal website. It is easy to use and you can have a site live in just a few minutes.
Pros
- Pages comes with great documentation.
- The entire build process is automated and runs quickly so site changes are up and visible within minutes.
- Site can be fully created and customized with HTML, CSS, and JavaScript or created from Jekyll themes.
- GitHub Pages supports HTTPS to protect your site and users from malicious tampering.
- Totally free!
Cons
- Using GitHub Pages to run an online business or e-commerce site is prohibited by the terms of service.
- GitHub limits the usage of the tool. Published sites are limited to 1GB in size and there is a 100 GB soft limit on bandwidth per month.
- GitHub Pages can only create static web pages.