Learn React Basics: Next.Js
Unlock the Power of Next.js: An Overview Guide to Enhancing Your React Projects.
Welcome to this exploration of Next.js, a cutting-edge framework that's reshaping React development. This blog post serves as an overview of Next.js, designed to illuminate its core features, benefits, and the unique role it plays in the React ecosystem.
Whether you're a seasoned developer or just beginning your journey with React, this guide aims to provide a clear understanding of what Next.js is and how it can significantly enhance your web development projects.
Read on as we delve into the world of Next.js, unlocking its potential to streamline and elevate your React applications.
What is Next.js?
Next.js is a React framework known for enhancing the React development experience through features like server-side rendering and static site generation.
Unlike traditional React setups, Next.js offers a more integrated solution, streamlining the process of building robust, SEO-friendly web applications.
The framework's emphasis on performance and developer experience makes it a popular choice for both new and seasoned developers. Learn more about its capabilities on the Next.js Official Website.
The History of Next.js
Launched in October 2016 by Vercel (formerly ZEIT), Next.js has rapidly evolved to address the growing needs of the React community.
Its journey has been marked by significant updates, including the game-changing addition of static site generation in version 9.3. Or the redesign of routing with the introduction of App Router in version 13.
These updates reflect an ongoing commitment to balancing flexibility with out-of-the-box functionality. The evolution of Next.js can be traced through its Release History, showcasing its response to the evolving web landscape.
The foundering company Vercel is a PaaS company that continues to sponsor the development of Next.js.
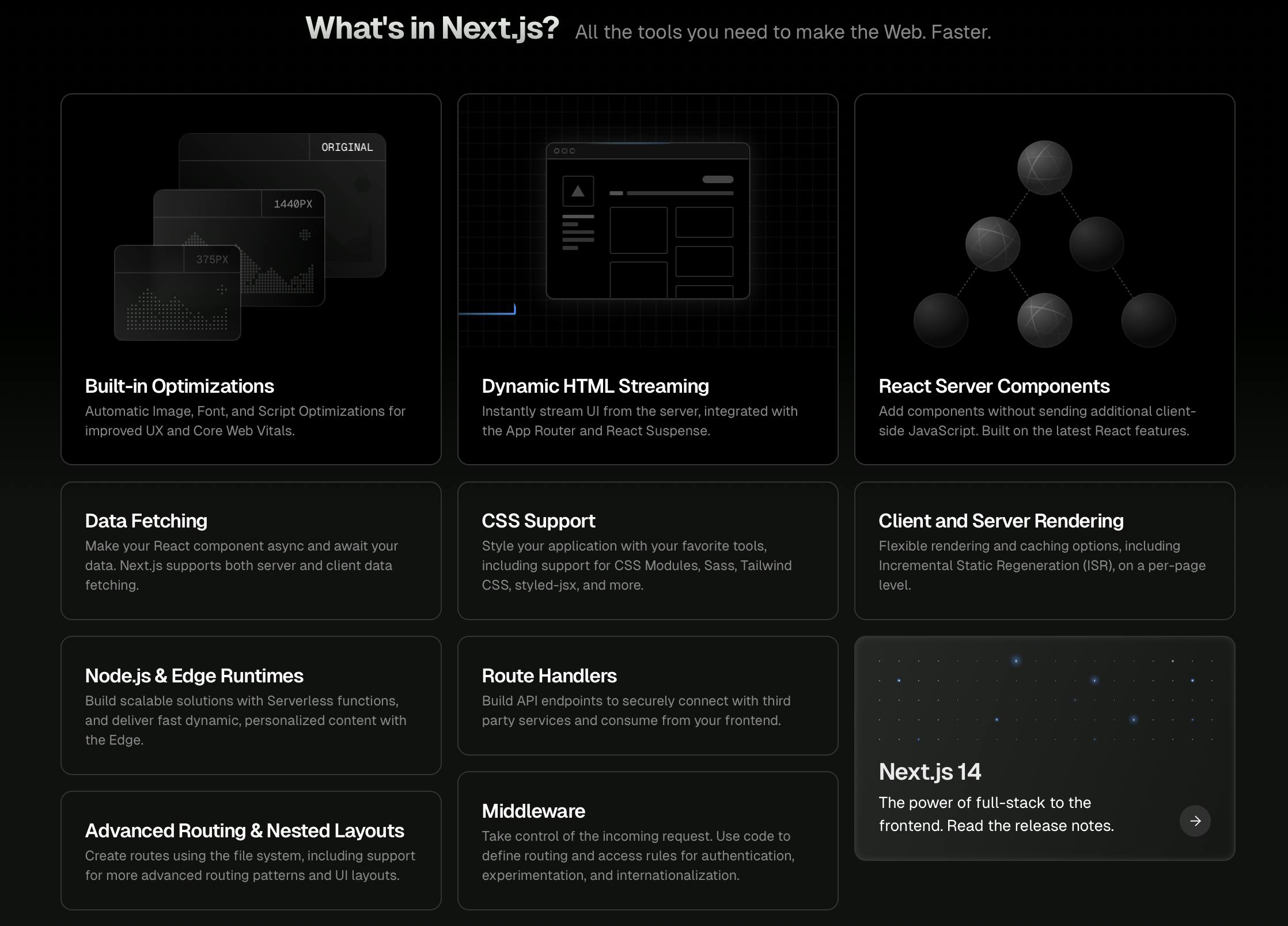
Key Features of Next.js
Next.js stands out in the React ecosystem with several distinctive features designed to enhance both developer experience and application performance.
Server-Side Rendering (SSR) is a fundamental feature, allowing pages to be rendered on the server and sent to the client as fully formed HTML, enhancing load times and SEO. This is detailed in their SSR documentation.
Equally notable is Static Site Generation (SSG), where Next.js pre-renders pages at build time, optimizing them for fast delivery and performance; this feature is explained here.
Next.js offers Automatic Code Splitting, which ensures that each page only loads the JavaScript needed for that page, greatly improving page load times, as discussed here.
The framework also supports API Routes, enabling the creation of API endpoints as part of your Next.js application, as outlined in this section.
An opinionated routing structure that is determined by the location of files in the codebase directory.
These features, among others, make Next.js a versatile, powerful, and opinionated framework for modern web development.
Cons of Next.js
While Next.js offers some pretty cool features, no framework is without its cons.
Opinionated Framework: This can be restrictive for developers who prefer more control or a different architectural approach.
Complexity in Scaling and Deployment: Server-side components may complicate deployment and scaling, especially for developers less experienced with server-side logic.
Steeper Learning Curve: The range of features and configurations can be overwhelming for new developers, particularly those new to React.
Potential for Larger Bundle Sizes: While automatic code splitting helps, the inclusion of numerous features can lead to larger overall bundle sizes, affecting performance.
Less Flexibility with Routing: The file-system-based routing requires great specificity and can be less flexible when compared to custom routing solutions.
Next.js in the Landscape of React Frameworks
Next.js stands among several notable frameworks in the React ecosystem, each serving different development needs.
Create React App (CRA) simplifies the setup of a new React project, providing a solid default configuration. It's a go-to for those who prefer a no-frills, straightforward React environment.
- Create React App was created by Facebook and is no longer actively developed. That has led to a plateau in that community and driven the adoption of other frameworks like Next.js.
Gatsby specializes in generating static websites using React. It excels in producing high-performance sites with a focus on SEO and scalability. It is a more niche solution with far fewer users in the React community

Razzle offers a blend of server-rendered and static site approaches, allowing developers to build universal React applications without the complexity of configuration. Razzle is more along the lines of a CRA style and works with multiple different JS frameworks.
Each of these frameworks, including Next.js, caters to specific project requirements, be it performance, SEO, or flexibility. The choice largely depends on the project's goals and the developer's preference.
Getting Started with Next.js
Next.js streamlines the process of starting new projects with its create-next-app utility, a powerful tool that sets up a new Next.js application with minimal effort.
Vercel also maintains a community page of various templates. These include templates for Next and other frameworks and it is a handy tool for launching quickly.
Next.js in Conclusion
In conclusion, Next.js stands as a formidable and versatile framework within the React ecosystem, offering a blend of performance, ease of use, and flexibility. Through features like server-side rendering, static site generation, and automatic code splitting, it addresses many of the common challenges faced in web development.
Whether you're building a small personal project or a large-scale commercial application, Next.js provides the tools and capabilities to build fast, scalable, and SEO-friendly web applications. With its continuous evolution and strong community support, Next.js is undoubtedly a key player in shaping the future of React development.
While Next.js offers a wealth of benefits, it's also important to consider its potential drawbacks. One notable limitation is its opinionated nature, which might not align with every project's requirements or a developer's preferred practices. Additionally, the framework's reliance on server-side rendering can introduce complexity in deployment and scaling, particularly for those unfamiliar with server-side concepts.
Next.js also tends to have a steeper learning curve, especially for developers new to React, due to its advanced features and configuration options. Furthermore, the framework's extensive feature set can lead to larger bundle sizes, potentially impacting performance. These factors are crucial to consider when deciding whether Next.js is the right choice for your specific project needs.
Remember to always think carefully about your framework choices! While the new shiny tool might be fun, often the simplest tool will get the job done.