Vite vs. Create React App: Navigating the Best Tools for Modern React Web Development
Discover the strengths and weaknesses of Vite and CRA, tailored for developers seeking the optimal web development tool in 2023
The web development ecosystem is constantly evolving, with tools emerging to enhance efficiency and ease of use. Two such tools that have gained significant attention are Vite and Create React App (CRA). While Vite is known for its speed and modern approach, CRA, historically a go-to solution for React applications, has seen a decline in active maintenance from Facebook. This post compares Vite and CRA, discussing their advantages and disadvantages to help developers make informed decisions.
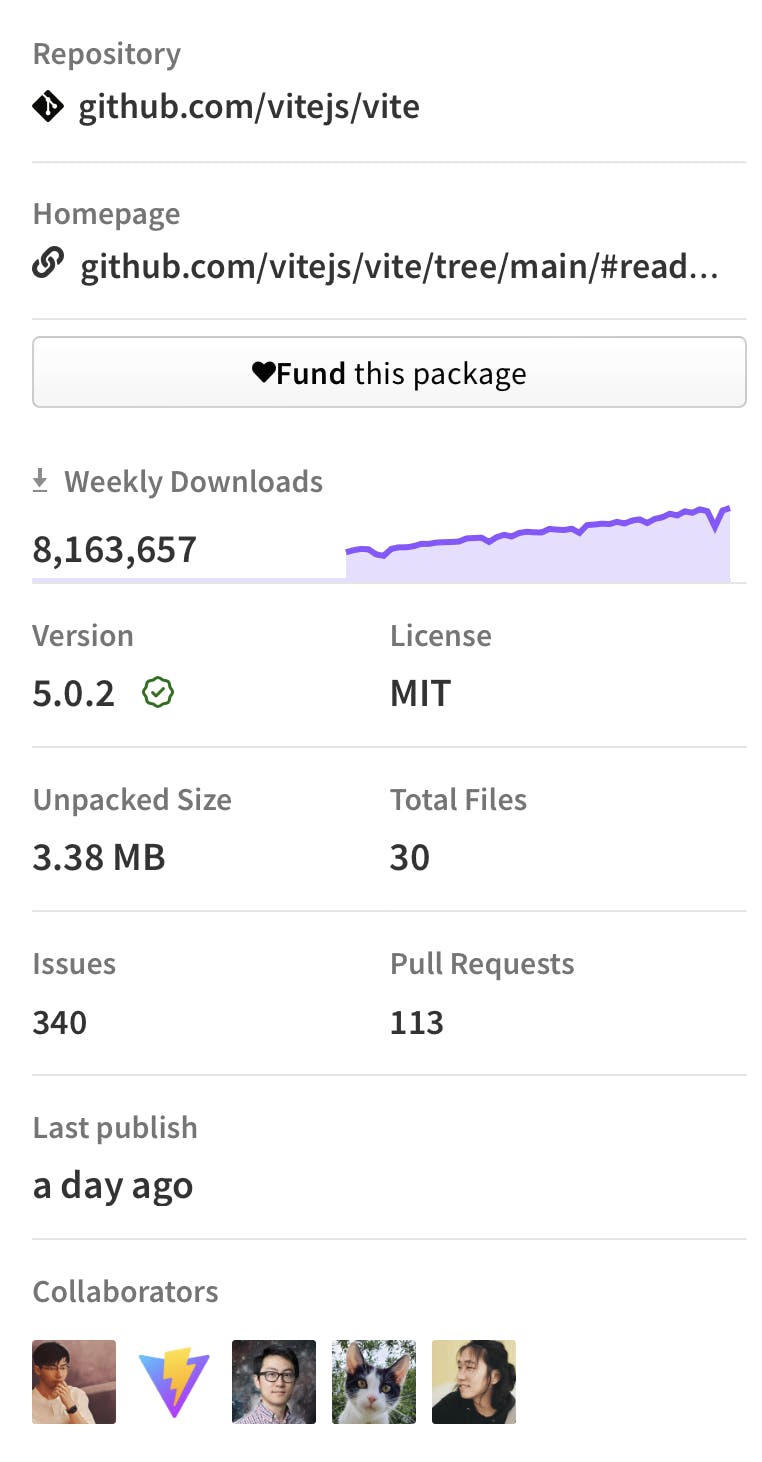
Vite: Speed and Modernity
Vite, a newer entrant in the space, offers a fresh approach to front-end tooling. Here are its key advantages and some considerations:
Advantages of Vite:
Speed: Utilizes native ES modules for faster server start and hot module replacement.
Framework Agnostic: While optimized for Vue.js (Vite was created by the creator of Vue), it also supports React, Svelte, and more.
Modern Tooling: Leverages Rollup for production builds, offering optimized bundling.
Plugin Ecosystem: A robust and growing selection of plugins for extended functionality.
Out-of-the-Box TypeScript Support: Simplifies the use of TypeScript in projects.
Optimized Development Experience: Offers a more responsive development environment, particularly for larger projects.
Considerations for Vite:
Learning Curve: Requires familiarization, especially for those accustomed to Webpack-based tools.
Community Size: While growing, its community is currently smaller than CRA’s.

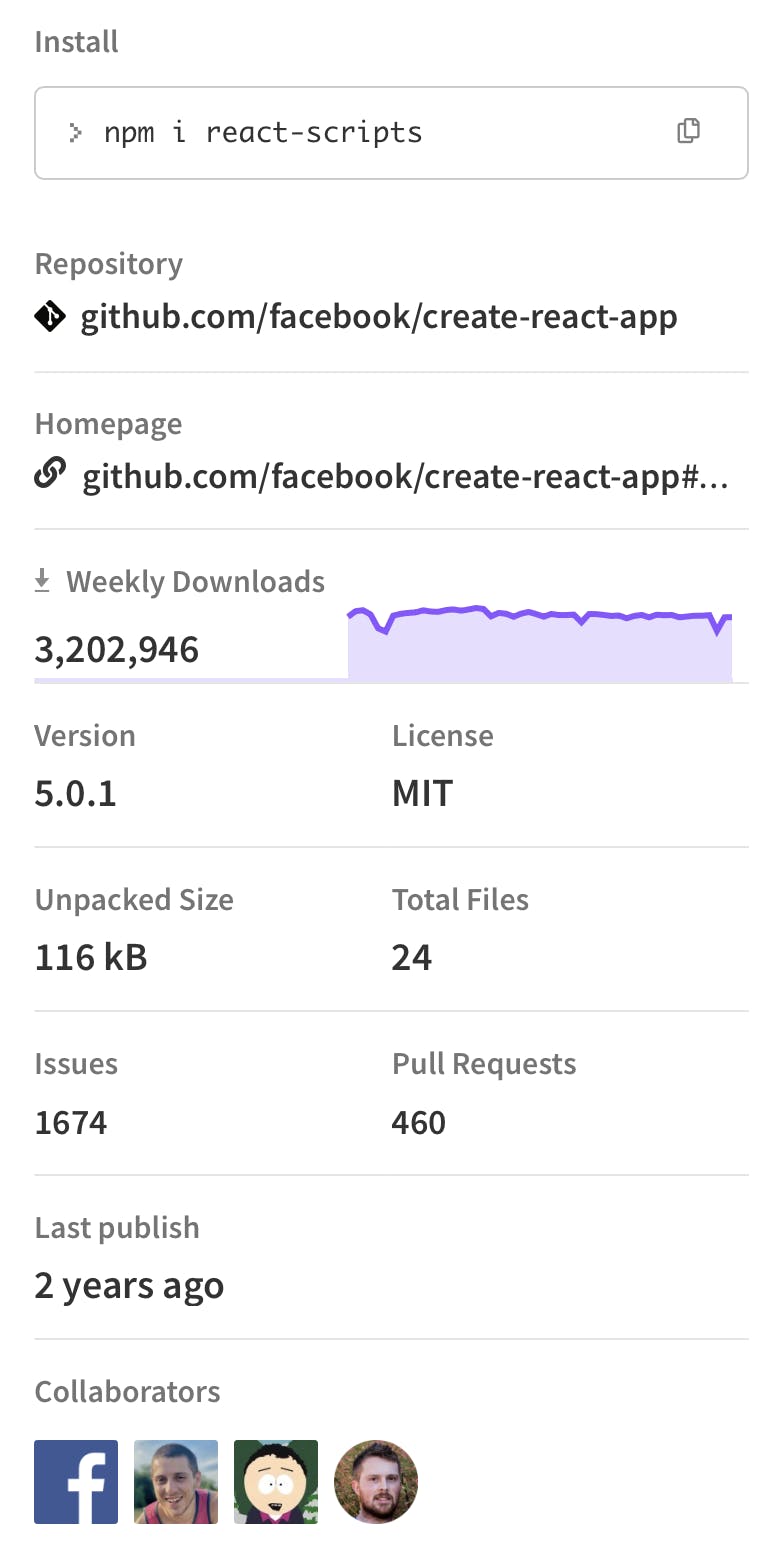
Create React App: The Established Standard
CRA has been a staple in React development, offering a straightforward setup for React projects. Despite its reduced maintenance from Facebook, it remains a popular choice. Here’s why, along with some drawbacks:
Advantages of CRA:
Simplicity: Easy setup for React applications with minimal configuration.
Large Community: A vast ecosystem of users and resources for support and troubleshooting.
Stability: A well-tested, stable environment for React development.
Preconfigured Webpack: Offers a comprehensive build setup out of the box.
Considerations for CRA:
Performance: Can be slower in development mode, especially for larger projects.
Flexibility: Customization can be challenging due to its pre-configured nature.
Maintenance: Reduced active development and maintenance from Facebook. The last update to react-scripts was over two years ago.

Comparative Overview
Here’s a quick comparison table highlighting key differences:
| Feature | Vite | Create React App |
| Startup Speed | Fast | Slow |
| HMR Efficiency | High | Moderate |
| Framework Support | Multiple | React-focused |
| Customization | Flexible | Limited |
| Community | Growing | Established |
| Maintenance | Actively developed | Reduced maintenance |
Conclusion
Choosing between Vite and CRA depends on specific project requirements and personal or team familiarity with the tools. Vite is an excellent choice for those seeking speed and a modern toolset, particularly for larger, more complex projects or when working with multiple frameworks. CRA, on the other hand, remains a reliable option for those prioritizing simplicity and stability in React-only projects, despite its reduced active maintenance.
As the web development landscape continues to evolve, developers must stay informed about the tools available, weighing their pros and cons in the context of their unique development needs.
For more detailed information on Vite and Create React App, you can refer to their official documentation:
